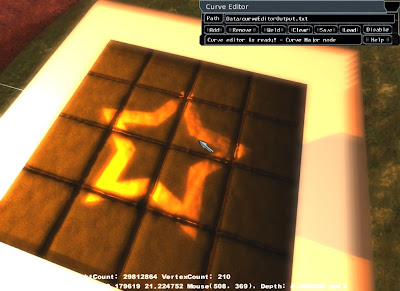
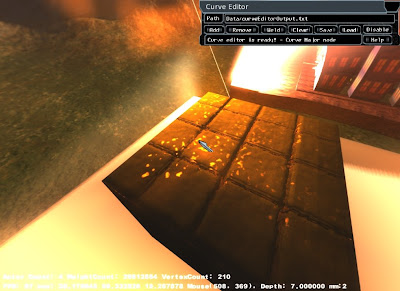
Here are some screens, the FPS is pretty low because I had some processes and graphics applications running in the background.











vec2(.75,1.0); but I found that (.78,1.0); works precisely. Well for me atleast.
You can always try using a gaussian blurred scene texture as a replacement for the 32
iterations. It worked as well as the SSAO in Crysis but with thick white borders.
Anyway, onto screens,
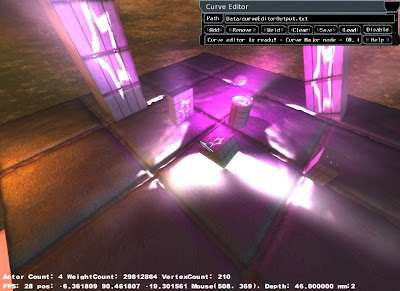
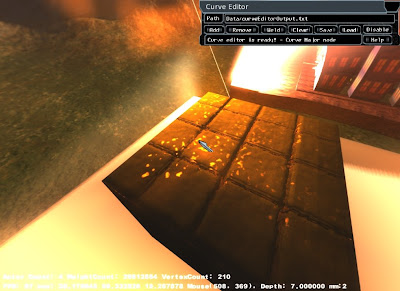
Without SSAO:
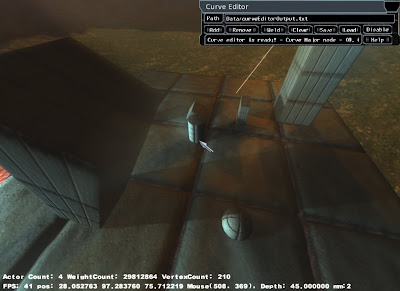
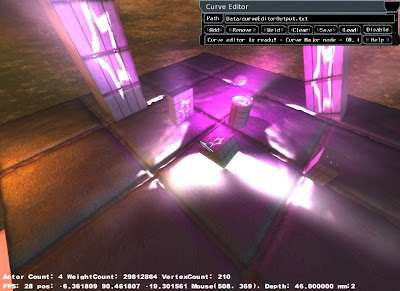
With SSAO:
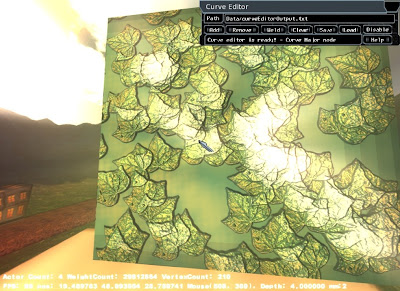
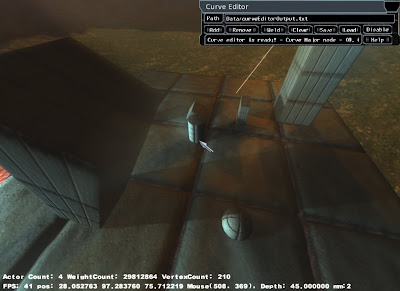
SSAO Contribution to the scene looks like this:
Hope this was useful, I'll probably put some screens and details about my uber
per pixel lighting shader next time, or may be some OMNI directional light sources
that cast shadows. Its pretty old, and even my implementation was done a long time
ago.
Apart from the above algorithm, I did implement SSAO with extremely good results
(similar to Crysis and twice as fast) with a gaussian texture obtained from my
bloom pass. But unfortunately I got some ugly artifacts on the border (Outlines).
If anybody manages to fix this, please tell me!
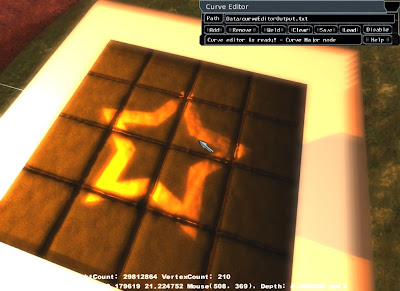
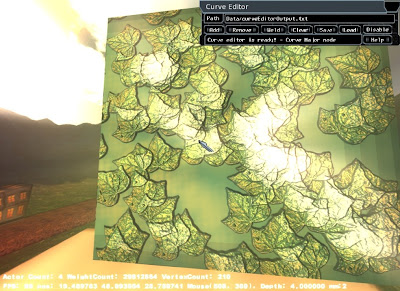
Here are some images of SSAO which uses the Gaussian texture.
I used this equation:
AmbientOcclusion(x,y) = 255 + GaussianAverage(x,y,sigma) - PixelValue(x,y)